
Τα 10 καλύτερα φουρνάκια νυχιών 2024
Παρακάτω έχουμε φτιάξει μια λίστα με τα καλύτερα φουρνάκια νυχιών με λάμπες led για ημιμόνιμο μανικιούρ και πεντικιούρ, επαγγελματικά ή για οικιακή χρήση, μικρά και μεγάλα, ελπίζοντας να σας βοηθήσουμε…
Read more »
Οι καλύτερες τηλεοράσεις του 2024 για να αγοράσεις τώρα!
Τώρα είναι η ώρα να αγοράσετε μια νέα τηλεόραση Η αγορά της τηλεόρασης έχει αλλάξει πολύ πρόσφατα, τόσο από την άποψη της τεχνολογίας όσο και της τιμής. Οι νέοι τύποι…
Read more »
Οι καλύτερες ηλεκτρικές σκούπες για το σπίτι για το 2024
Το σκούπισμα του σπιτιού μπορεί να γίνει ευκολότερο με την βοήθεια της κατάλληλης ηλεκτρικής σκούπας. Όταν έρθει η ώρα να επιλέξουμε θα πρέπει να σκεφτούμε τις δικές μας ανάγκες και…
Read more »
ΠΡΕΣΕΣ ΜΑΛΛΙΩΝ – ΟΙ ΚΑΛΥΤΕΡΕΣ ΙΣΙΩΤΙΚΕΣ ΓΙΑ ΤΑ ΜΑΛΛΙΑ ΣΟΥ
Παρακάτω θα βρείτε μια λίστα με τις καλύτερες πρεσες μαλλιων για το 2024. Ισιωτικές, για επαγγελματικό σίδερο, που δεν καταστρέφουν τα μαλλιά αρκεί βέβαια να τις χειριστείτε σωστά. Remington Keratin…
Read more »
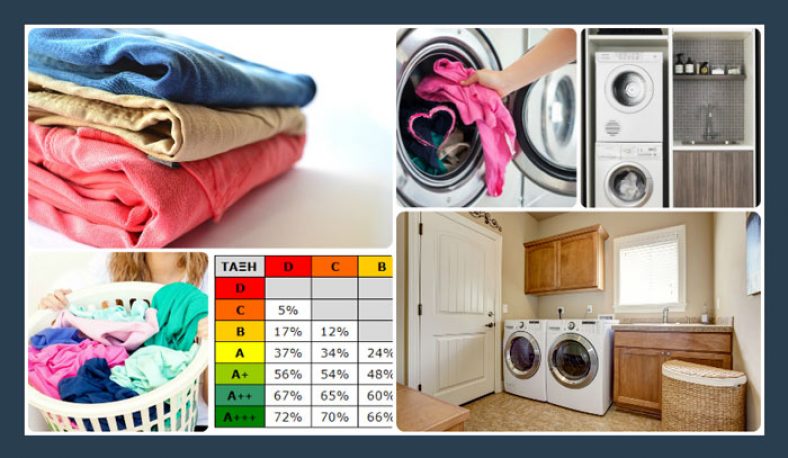
Τα καλύτερα στεγνωτήρια και πλυντήρια-στεγνωτήρια ρούχων
Σε αυτό το πόστ θα δούμε μια λίστα με τα καλύτερα στεγνωτηρια ρούχων και ένα μικρό οδηγό αγοράς. Θα προσπαθήσουμε να απαντήσουμε στο αιώνιο ερώτημα για το αν πρέπει να…
Read more »
Ποιά είναι τα καλύτερα πλυντήρια ρούχων της αγοράς – Κριτικές
Ποιά είναι τα καλύτερα πλυντήρια ρούχων φέτος; Τι μάρκα να πάρω; Είναι τα πλυντήρια AEG καλύτερα από τα whirlpool και τα samsung ή μήπως τα miele είναι τα κορυφαία; Μήπως…
Read more »
Black Friday 2020
Τεχνολογία & Gadgets Media Markt: Τηλεόραση SAMSUNG QLED QE65Q80T με έκπτωση -46%, μόνο 1299€ από 2399€! (από 26/11 έως 29/11) Media Markt: Τηλεόραση SONY KD55XH9096BAEP με έκπτωση -45%, μόνο 798,99€ από 1449€! (από 26/11…
Read more »
ΟΙ ΚΑΛΥΤΕΡΕΣ ΣΚΟΥΠΕΣ ΡΟΜΠΟΤ
Δεν είστε σίγουροι από πού να ξεκινήσετε την αναζήτησή σας για την καλύτερη σκούπα ρομποτ; Δεν έχει σημασία πόσο λίγο ή πολύ θέλετε να ξοδέψετε, υπάρχει μια σκούπα ρομποτ εκεί…
Read more »
Επιλέγοντας τον ιδανικό αφυγραντήρα
Πλήρης οδηγός αγοράς αφυγραντήρα 2020 Σπάνια σκεφτόμαστε το περιεχόμενο στον αέρα που αναπνέουμε. Εκτός από τα κύρια αέρια (άζωτο, οξυγόνο και διοξείδιο του άνθρακα), ο αέρας περιέχει επίσης υδρατμούς, οι…
Read more »
Τα καλύτερα laptops για φοιτητές
Υπάρχουν τρία βασικά στοιχεία που πρέπει να έχετε κατά νου όταν αγοράζετε laptop που προορίζεται για χρήση από φοιτητή προτού καν να δούμε τις προδιαγραφές υλικού: βάρος, φορητότητα και θόρυβος….
Read more »
Οι καλύτεροι υπολογιστές All in One
Υπάρχουν πολλοί λόγοι για να επενδύσετε σε έναν υπολογιστή all-in-one το 2020. Αντίθετα με την παραδοσιακή ρύθμιση πύργου και οθόνης, οι καλύτεροι υπολογιστές all-in-one μπορούν με κάποιο τρόπο να ελαφρύνουν…
Read more »
Το καλυτερο επαγγελματικο πιστολακι μαλλιων ρεπορτάζ αγοράς με τα καλυτερα σεσουάρ μαλλιών!
Που θα βρεις το καλυτερο επαγγελματικο πιστολακι μαλλιων ρεπορτάζ αγοράς με τα καλυτερα σεσουάρ μαλλιών! Ήρθε η ώρα λοιπόν να βρεις και να αγοράσεις το καλυτερο πιστολακι μαλλιων! Δεν είσαι…
Read more »
ΟΙ ΚΑΛΥΤΕΡΕΣ ΜΗΧΑΝΕΣ ESPRESSO ΓΙΑ ΤΟ ΣΠΙΤΙ
Έχουμε επιλέξει για εσάς τις καλύτερες μηχανές espresso για το σπίτι. Χάρη την εφευρετικότητα των κατασκευαστών μπορείτε τώρα κι εσείς να απολαύσετε οποιαδήποτε στιγμή της ημέρας φρεσκοκομμένο και μυρωδάτο καφέ…
Read more »
Πλάγιο Παρκάρισμα, πως να παρκάρω
To πλάγιο παρκάρισμα με όπισθεν, παρά την εντύπωση που έχει πολύ κόσμος είναι μια πάρα πολύ απλή διαδικασία που απαιτεί 2-3 απλές κινήσεις, τις οποίες εάν μάθει κάποιος μπορεί να…
Read more »Φτιάχνοντας ένα λογαριασμό στο Paypal.
Το Paypal είναι μια ηλεκτρονική τράπεζα που χρησιμοποιούν εκατομμύρια χρήστες σε όλον τον κόσμο. Είναι αξιόπιστο και εύχρηστο, χρησιμοποιείται κατά κόρον στο ebay ενώ κάποια καταστήματα του εξωτερικού το χρησιμοποιούν…
Read more »Πως γράφω ενα βιογραφικό σημείωμα
Το βιογραφικό σημείωμα αποτελεί ένα απαραίτητο εργαλείο στη διαδικασία αναζήτησης εργασίας. Αποτελεί μια συνοπτική αλλά περιεκτική παρουσίαση των γνώσεων, των εμπειριών και των ικανοτήτων σας. Δεν υπάρχει μία έτοιμη και…
Read more »Εντοπισμός Κινητού Τηλεφώνου – Εύρεση άγνωστου κινητού αριθμού
Στη σημερινή εποχή το 86% των Ελλήνων χρησιμοποιεί κινητό τηλέφωνο. Δεδομένου ότι όλο και περισσότεροι άνθρωποι χρησιμοποιούν κινητά τηλέφωνα τα οποία σε μεγάλο βαθμό έχουν αντικαταστήσει και τα σταθερά, είναι…
Read more »Πως μπορώ να βρω την ημερομηνία και τόπο γέννησης κάποιου?
Σίγουρα σε κάποιες περιπτώσεις, θα μπορούσε κάποιος να δίνει αυτά τα στοιχεία εν γνώση του (πχ να έχει αναρτήσει το βιογραφικό του σε ένα Site, στον λογαριασμό του facebook κ.α.)…
Read more »Πως θα κάνω το cheeseburger των Goody’s
Ψήνουμε τα μπιφτέκια στο φούρνο στη σχάρα ή στο grill ακολουθώντας τις οδηγίες στην συσκευασία, μπορούμε και να τα κάνουμε και στο τηγάνι με λίγο λάδι. Κόβουμε τα ψωμάκια στη…
Read more »
Πως παίζεται το Πινάκλ (Πινάκ)
Το πινάκλ είναι ένα παιχνίδι που μοιάζει με το Ραμί, το Κουμ Καν και τον Θανάση. Παίζεται με 2 ή τρία άτομα και μία τράπουλα με όλα τα φύλλα εκτός…
Read more »